前回「そもそもHTMLとは」というところから、エリカが解説してくれていたと思います。
ですので今回はその知識にプラスして、サイト構造的HTMLのリスクを把握し、基本的なHTMLを使いこなせるところまでステップアップしていきましょう。
HTMLファイルの中身を見てみよう
ちなみに皆さんは、自分たちが作っているサイトがどうやって作られているか、見たことありますか?
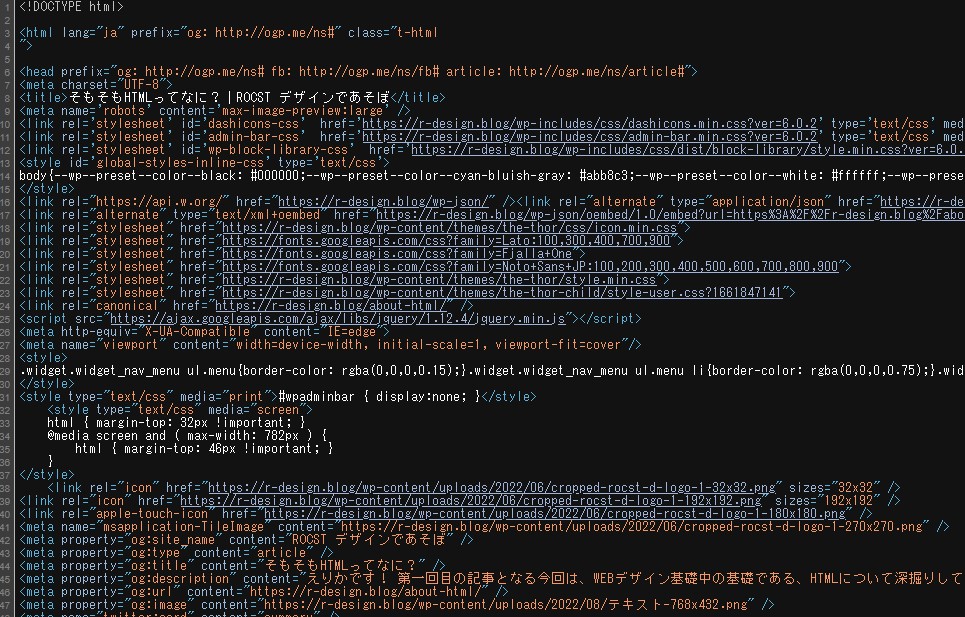
実はこんなにたくさんのHTMLで構成されているんです。

一番上に「今からHTMLで書いていきまっせ」という宣言する記述のもと、全ての内容がHTMLによって記述されています。全てというのは、皆さんが書いている記事の部分以外にも、サイトを構成するヘッダーやフッター、サイドバーやサイトロゴなども含んでいます。
これを見てもらいたかった理由は、皆さんが普段書いている記事もこのサイトの一部なんだということを改めて知ってもらいたかったから。だからこそ閉じタグがないだけで記事内の表示が崩れてしまったり、サイドバーが表示されなくなるなどサイト全体的に影響出てしまうこともあり得るのです。
よく使う基本のタグ
HTMLのリスクも分かったところで、ここから本題の実践的なHTMLタグ紹介といきましょう。
ここでは普段からよく使う基礎的なタグを紹介していきます。
<h2>見出しです</h2>
H以降の数字は見出しの階層を表しています。
<b>フォントの太さを太くします</b>
視覚的に強調したい場合に使います。
<strong>フォントの太さを太くします</strong>
視覚的な強調に加え、言葉そのものの意味を強調したい場合に使います。
<ul>この中で箇条書きができます<li>リスト内容</li><li>リスト内容</li></ul>
liタグの数に制限はありません。
<ol>リスト内容の頭に番号がつきます<li>①リスト内容</li><li>②リスト内容</li></ol>
ulもolもliタグと常にセットだと覚えましょう。
<table>表を作れます</table>
表の大枠の部分です。
<table><tr>「行」を作ります</tr></table>
trタグを増やすことで縦に長い表ができます。
<table><tr><th>表の中の見出しです</th></tr></table>
見出しがいらない場合は無理に作らなくて大丈夫です。
<table><tr><td>表の中の項目です</td></tr></table>
trタグの中に見出しもしくは項目を増やすことで横に長い表を作ることが出来ます。
<table><caption>表のタイトルです</caption><tr></tr></table>
応用編!属性の追加
折角なので、ここで少し属性のことにも触れておこうかと思います。
上で紹介したようなHTMLタグの各要素には、属性を追加することができます。属性を追加することで、表現の幅がグッと広がっていくので知っておくと便利です。
今日は皆さんも普段から使っているような基礎タグでの例文を用いて見ていくことにしましょう。
<a href="https://r-design.blog/">デザインであそぼ</a>
hrefという属性を追加して、リンク先のURLを指定しました。
<img src="https://r-design.blog/wp-content/uploads/2022/07/icon-mei-1-300x300.jpg">
srcという属性を追加して、画像の所在地としてURLを指定しました。
<img src="https://r-design.blog/wp-content/uploads/2022/07/icon-mei-1-300x300.jpg" width="100" height="100">
src属性に加え、幅を指定するwidth属性と、高さを指定するheight属性を追加しました。
表のセルを「行」で結合する属性です。
<table><tr><td colspan="2">項目テキスト</td></tr></table>
数字は横に結合するセル数で、見出しタグのthでも同様に使用できます。
表のセルを「列」で結合する属性です。
<table><tr><td rowspan="2">テキスト</td><td>テキスト</td></tr><tr><td>テキスト</td></tr></table>
数字は縦に結合するセル数で、結合するセルはタグの記述は必要ありません。
